¿Qué es el Píxel de Facebook y qué hace?
El píxel de Facebook es un código “invisible” que te permite realizar un seguimiento de tus conversiones webs. A través del mismo podrás medir diferentes eventos, por ejemplo:
- Usuarios que han visitado una página web
- Usuarios que han comprado un producto o servicio
- Usuarios que añadieron al carrito de compra un producto
- Usuarios que completaron un formulario de registro (captación)
Gracias a los píxeles podemos saber cuántas conversiones nos generan nuestros anuncios de Facebook y el coste de cada conversión.
Hay un sólo píxel por cuenta. Anteriormente con el sistema de conversiones de Facebook, podías crear un píxel para cada campaña. Ahora sólo tienes uno para todas tus campañas publicitarias. Un píxel por cada cuenta publicitaria, así funciona.
Cómo configurar el nuevo Píxel de Facebook
Para configurar este nuevo píxel tienes dos opciones, con eventos o con conversiones personalizadas. Para crearlas tienes que ir al “Power Editor”, hacer clic en “Herramientas” y luego en “Píxeles”. Una vez que estés dentro de esta sección haces clic en el botón “crear conversión” y ahí verás las dos opciones.
Te recomiendo utilizar el de seguimiento de conversiones personalizadas, es más completo de cara a medir mejor tus resultados.
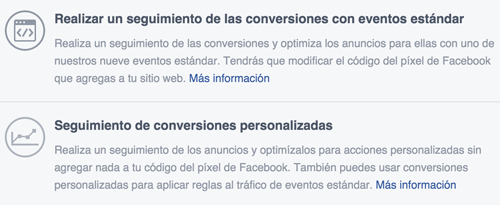
1. Facebook Píxel realizando un seguimiento de conversiones con eventos estándares
La configuración por eventos es más delicada. Cada cuenta publicitaria tiene asociado un Facebook Píxel. Para medir diferentes conversiones en tus campañas tan sólo tienes que agregarle uno o más eventos. Para hacer esto tienes que elegir uno de los mostrados en el listado de Facebook (compra, registro, agregar carrito, etc.). Para ayudarte, te he creado una gráfica con los pasos para editar tu código original de píxel y agregarle tu evento. Como verás, el píxel por pre-determinado viene con el evento de visitas. Luego puedes agregarle el o los eventos que quieras. Yo probé con el de compras dándole un precio y asignando mi moneda.
2. Facebook Píxel con la opción de crear conversión personalizada
La de seguimiento de conversiones personalizadas es más fácil. Tan sólo tienes que elegir una regla. Por ejemplo: que la URL sea igual a tu página de registro o gracias. Luego seleccionas la categoría del evento y defines un nombre para esta conversión personalizada.
![]()
Cuando seleccionas esta opción Facebook te marcará el píxel en rojo y es porque tienes que agregarlo en tu página o landing page.
El código de las conversiones personalizadas [Ejemplo real]
Para ayudarte a configurar el código de conversiones personalizadas te comparto el que uso para medir las conversiones de mi curso práctico y estratégico de Facebook Ads. Como verás aquí tenemos un código de base con el evento de página vista y luego hemos agregado dos eventos más.
Evento “compra”
- Valor del producto que vendemos
- Moneda que usamos para la venta
- Content name para poder identificar cada pixel.Esto te ayudará en el futuro para utilizar Facebook Analytics Apps.
Evento “ver contenido”
- Valor si quieres ponerlo. Yo no pongo ningún valor.
- Moneda (sólo si asignas un valor a ver el contenido).
- Content name para poder identificar cada pixel. Esto te ayudará en el futuro para utilizar Facebook Analytics Apps.
![]()
Cómo instalar el Facebook Pixel en tu web/blog
Antes de lanzar tu campaña de Facebook & Instagram Ads deberás instalar el código píxel en tu web o blog. Este código se ubica en el HEAD de cada página web de tu web o blog. Al ser un código invisible no será visto por tus visitantes, pero estará funcionando para medir tus conversiones.
Plugins para agregar el código de Facebook Píxel en tu web/blog con WordPress
Si usas WordPress como yo te recomiendo estos plugins para agregar fácilmente el código de Facebook Píxel:
- Facebook Pixel by PixelYourSite – Events, WooCommerce & Easy Digital Downloads (este es mi favorito porque me permite agregar en todas las páginas el código de Facebook Píxel).
- Tracking Code Manager
- Insert Headers and Footers
- Facebook Conversion Pixel (Con este plugin agregas manualmente el píxel a cada página o artículo que publiques).
Cómo agregar el Facebook Pixel si no tienes WordPress
En mi caso utilizo mucho Leadpages para landing pages y para agregar le píxel tan sólo voy a la sección tracking y agregado en el HEAD SECTION mi código píxel y el de Google Analytics.
Si tu página web la montaron programadores tendrás que enviarle los códigos que quieres instalar en cada página y especificarle que lo pongan en el HEAD.
Cómo verificar si tu Facebook Pixel está bien instalado
Para verificar si tu código del Facebook Píxel está funcionando tan sólo tendrás que instalar en tu navegador Chrome la extensión “Facebook Pixel Helper“. Luego le haces clic en el icono y podrás ver los eventos de Facebook Píxel. Recuerda que tienen que estar todos en verde. Te muestro un ejemplo de la página de mi curso práctico de Facebook Ads. https://vilmanunez.com/cursos/curso-practico-de-publicidad-en-facebook-e-instagram/. Tú mismo podrías verificar mi código 😉
Como es mi Sales Pages (página de venta) aquí tan sólo utilizo el píxel de base con el evento de ver contenido.
![]()

%2018.26.10.png)








